
In the race to digitally transform, many enterprise websites fall into a familiar trap: they are designed to impress internal stakeholders, not to serve the end-users. Flashy features, complex hierarchies, and jargon-laden copy often take precedence over simplicity, clarity, and user relevance. The result? A digital experience that alienates the very audience it means to serve. It’s time for a shift. A purposeful one.
In this edition, we delve into how empathy can elevate your design practices. Through real-world examples and actionable techniques, you’ll learn how to embed empathy into every stage of your workflow, resulting in experiences that are not just usable, but truly impactful.
Understanding Users at an Emotional Level
Empathy begins with a deep, human-centric understanding of your users—not just who they are demographically but how they feel, what frustrates them, and what motivates them. Empathetic design is about seeing beyond behaviour to understand the emotions and intentions behind it.
Example: A health app designed for patients with chronic conditions might include functional features like appointment reminders. But, an empathy-driven approach goes further, incorporating motivational messages, personalized alerts, or even community support options—acknowledging the emotional weight users carry while managing their health.
Using Empathy Mapping to Uncover Insights
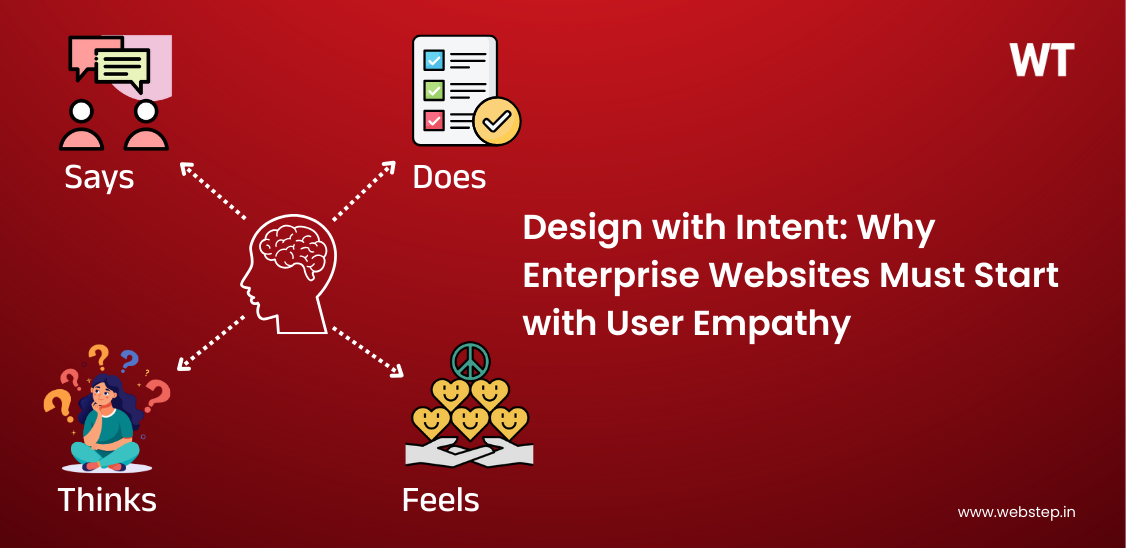
Empathy mapping is a collaborative visual tool that helps the teams to gain a holistic view of the user experience by exploring what users think, feel, say, and do.
Example: For a travel booking platform, users may say they want more choices, but feel overwhelmed by too many options. This insight can lead to streamlining options based on personal preferences, reducing decision fatigue, while still offering variety.
Digital Journey Mapping
Journey mapping is more than a trendy deliverable. It’s a strategic tool that uncovers how users interact with your website. A website isn’t a static brochure—it’s a living ecosystem in a customer’s digital journey. Mapping that journey helps you anticipate needs, remove roadblocks, and prioritize various features that matter.
Ask yourself:
- Where do users first interact with your brand?
- How do they move across your touchpoints?
- What information or tools do they need to progress?
Journey mapping aligns teams around user-centric goals, breaks down silos, and surfaces critical gaps in experience. For enterprise organizations, this is particularly critical due to the complexity of offerings, diverse user roles, and multi-touchpoint journeys. By mapping these interactions, you can:
- Identify gaps between user expectations and digital delivery
- Prioritize features based on real pain points
- Craft content that supports users at each decision stage
- Align design with actual customer workflows and not internal processes
Conducting Empathetic User Research – See the World Through Their Eyes
Unlike traditional research, empathetic research dives into the emotional drivers behind user behaviour. It focuses on building trust and encouraging honest, vulnerable conversations. Start by deeply understanding the needs, fears, and motivations of your users.
Guidelines for Leading Empathy-Driven Research
- Listen to Learn: What are our users trying to accomplish?
- Practice active, non-judgmental listening: Replace assumptions with curiosity and give space for users to express themselves without interruption or bias.
- Explore Perspectives Through Broad Questions – Rather than steering users toward specific answers, pose open-ended questions such as: “What frustrates or delights them?”
- Focus on how to reduce cognitive load and make their journey seamless.
After all, design is not decoration; it’s problem-solving.
Example: Airbnb’s founders famously lived in their own rentals to better understand what guests and hosts experienced. This direct exposure led to key trust-building features like reviews, profile verifications, and instant messaging.
Designing for Inclusivity and Diversity
Empathy also means considering a wide range of user abilities, backgrounds, and perspectives. Inclusive design ensures equitable access and usability for all. Go beyond average users—design for edge cases like people with disabilities, seniors, or non-native speakers. Support different input methods (mouse, keyboard, voice). Make interfaces intuitive and easy to understand. Present content through multiple channels—visual, auditory, or tactile.
Example: Microsoft’s Inclusive Design Toolkit uses disability as a lens to drive innovation for everyone. Features like voice control and high-contrast modes were inspired by this approach and are now mainstream.
Harnessing the Power of Storytelling
Storytelling turns user data into compelling narratives that inspire action and empathy within teams and stakeholders.
Ways to Use Storytelling in Design:
- Create detailed user personas with names, stories, and goals
- Open team meetings with real user stories
Example: While redesigning a grocery app, the team shared the story of a single parent juggling work and childcare. This highlighted the need for streamlined navigation, recurring orders, and budget tools, rooted in lived experience.
Feedback & Iteration: Listen with the Intent to Evolve
Collecting feedback is only half the equation. How you respond matters. Treat every complaint or review as a doorway into someone’s experience. Make feedback loops human-centred and inclusive. Prioritize changes that lead to improvements.
Example: Spotify’s “Your Wrapped” originated from analysing listening behaviour empathetically and understanding music as a reflection of life moments. It turned passive data into a feel-good annual celebration, strengthening emotional connection.
Fostering Empathy Within Design Teams
Cultivating empathy internally leads to better outcomes externally. Share success stories where design made a difference. Encourage collaboration between designers, developers, marketers, and support teams for 360-degree insight.
Wrapping Up!!
Empathy isn’t just good ethics—it’s a good business. It results in products people return to, talk about, and trust. By embedding empathy at every stage, you’re not just solving problems—you’re honouring the people behind them.
It isn’t just a soft skill—it’s a transformative force in design. When we understand users’ realities, we craft experiences that aren’t just functional but meaningful. As you move forward in your design journey, remember: real innovation starts with real understanding.
Keep empathy at the heart of your process—and you’ll build products that don’t just work, but truly resonate. Empathy is a strategic lever for designing a website. Because when you design with intent and empathy, you don’t just build a website. You build trust, loyalty, and competitive advantage.